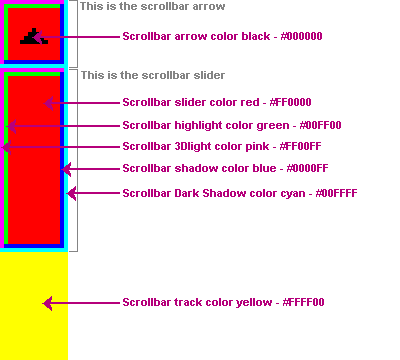
Let us look at the magnified image of the scrollbar that we saw on the previous page again.

You will note that both the slider and the scroll arrow boxes display the scrollbar highlight, 3dlight, darkshadow, shadow and face colors.
Now that you know the different css properties to which you can attach html color codes, you will be able to create great looking scrollbars in no time. Let us look at a few examples:
A nice green colored scrollbar without the 3D effect - Click to view the scrollbar - opens in a new window.
html {scrollbar-face-color: #8AB200;
scrollbar-shadow-color: #FFFFFF;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color:#53670D;
scrollbar-darkshadow-color: #53670D;
scrollbar-track-color: #D4E597;
scrollbar-arrow-color: #53670D;}
A pink scrollbar with soft edges - Click to view the scrollbar - opens in a new window.
html {scrollbar-face-color: #FFE3FF;
scrollbar-shadow-color: #FE81FF;
scrollbar-highlight-color: #FE81FF;
scrollbar-3dlight-color:#CE0075;
scrollbar-darkshadow-color: #CE0075;
scrollbar-track-color: #FFC0C0;
scrollbar-arrow-color: #CE0075;}
A brown colored scrollbar with 3D effect and light from a different angle - Click to view the scrollbar - opens in a new window.
html {scrollbar-face-color: #CE7E00;
scrollbar-shadow-color: #FFFFFF;
scrollbar-highlight-color: #6F4709;
scrollbar-3dlight-color:#000000;
scrollbar-darkshadow-color: #6F4709;
scrollbar-track-color: #FFE8C1;
scrollbar-arrow-color: #6F4709;}
A thin scrollbar - Click to view the scrollbar - opens in a new window.
html {scrollbar-face-color: #367CD2;
scrollbar-shadow-color: #FFFFFF;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #FFFFFF;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-track-color: #FFFFFF;
scrollbar-arrow-color: #FFFFFF;}
If you look at the HTML/CSS codes for the scrollbars in the examples above, you will understand that different types of scrollbars can be created using HTML color codes and color names. Scroll bars can not only be changed for the main scrollbars of a web page but the HTML color codes can also be used to change scrollbar colors for HTML textarea elements.
Can I use HTML color names instead of hexadecimal color codes?
Yes, absolutely! You can use whichever form you feel comfortable with. You can also refer Colors in HTML - web page color codes and names. Some related articles that can help you understand colors on the web: Websafe colors, Web safe colors list, Detailed list of HTML color names and List of html colour names
Now that we know how to manipulate scrollbars on web pages using HTML color codes, let us see how we can create a transparent scrollbar with this knowledge.








0 comments:
Post a Comment